
Prominently add that link to MediaWiki:Uploadtext, so users can click it to automatically fill the box with the fields you want. Then follow the rest of the instructions above: take the wiki markup source, again replacing line breaks with %0A and spaces with +, and add it to the end of the URL as above: *+'''Author:'''+%0A*+'''Archived date:'''+.

When filled out, this would display a simple list on the file description page: Just write placeholder text in wiki markup that users can add relevant information to, like this * '''Author:''' It is not as pretty but is much easier and doesn't require any templates. For example, the page for 'MySillyFace.jpg' would be called File:MySillyFace.jpg, assuming the user does not change the filename in MediaWikis upload dialog to something like File:MySexyFace.jpg. You can add the link to your wiki's MediaWiki:Uploadtext, which will be shown at the top of the upload page, to prompt users to automatically fill the description box.Įdit: I thought of a different way to do this. When files are uploaded to MediaWiki, a page is created for that file in the File namespace, using the filename of the file as the title of the page. Be sure there is no line: wgEnableUploads false lurking elsewhere in your LocalSettings.php such a line may be present by default (version 1.7.1). This causes an 'Upload File' link to be displayed in the 'toolbox' menu.

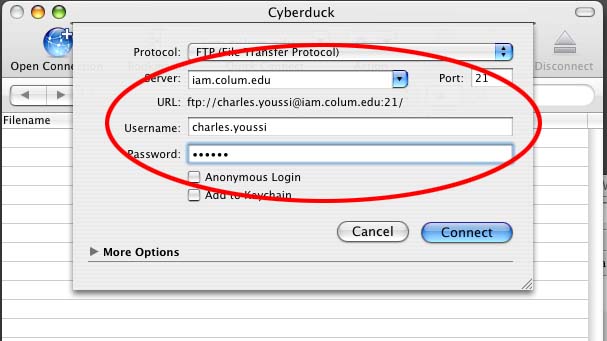
That uses UploadForm.js, which is most likely far too complex for your purpose, although you may wish to adapt it.Ī simpler way to do that is to do what some wikis such as Wikipedia do: make a template like. MediaWiki version: 1.4 or older Add: wgEnableUploads true to your LocalSettings.php. You can see it at Special:Upload if you have an account (see the screenshot below if you don't). I could not find an extension either, but Wikimedia Commons uses an upload form similar to what you describe.


 0 kommentar(er)
0 kommentar(er)
